

- Npm install global webpack update#
- Npm install global webpack full#
- Npm install global webpack code#
passing a string to the template option, or mounting to an element using its in-DOM HTML as the template), you will need the compiler and thus the full build: // this requires the compiler new Vue( Rollup const alias = require( 'rollup-plugin-alias') If you need to compile templates on the client (e.g. The default file for these bundlers ( pkg.module) is the Runtime only ES Module build ( ).ĮSM for browsers (2.6+ only): intended for direct imports in modern browsers via.
Npm install global webpack code#
ESM format is designed to be statically analyzable so the bundlers can take advantage of that to perform “tree-shaking” and eliminate unused code from your final bundle. The default file for these bundlers ( pkg.main) is the Runtime only CommonJS build ( ).ĮS Module: starting in 2.6 Vue provides two ES Modules (ESM) builds:ĮSM for bundlers: intended for use with modern bundlers like webpack 2 or Rollup. The default file from jsDelivr CDN at is the Runtime + Compiler UMD build ( vue.js).ĬommonJS: CommonJS builds are intended for use with older bundlers like browserify or webpack 1. UMD: UMD builds can be used directly in the browser via a tag. Runtime: code that is responsible for creating Vue instances, rendering and patching virtual DOM, etc. Here’s an overview of the difference between them:įull: builds that contain both the compiler and the runtime.Ĭompiler: code that is responsible for compiling template strings into JavaScript render functions. In the dist/ directory of the NPM package you will find many different builds of Vue.js. Watch a video explanation on Vue Mastery Explanation of Different Builds If you are new to Vue or front-end build tools, we strongly suggest going through the guide without any build tools before using the CLI. The CLI assumes prior knowledge of Node.js and the associated build tools. It takes only a few minutes to get up and running with hot-reload, lint-on-save, and production-ready builds. It provides batteries-included build setups for a modern frontend workflow. Vue provides an official CLI for quickly scaffolding ambitious Single Page Applications. Vue also provides accompanying tools for authoring Single File Components. It pairs nicely with module bundlers such as Webpack or Browserify. NPM is the recommended installation method when building large scale applications with Vue. This is a smaller build optimized for speed instead of development experience. Version in your published site, replacing vue.js with.

Make sure to read about the different builds of Vue and use the production Vue is also available on unpkg and cdnjs (cdnjs takes some time to sync so the latest release may not be available yet). You can browse the source of the NPM package at /npm/vue. If you are using native ES Modules, there is also an ES Modules compatible build: import Vue from Production Version Warnings stripped, 33.46KB min+gzipįor prototyping or learning purposes, you can use the latest version with: įor production, we recommend linking to a specific version number and build to avoid unexpected breakage from newer versions: The components that were included in your bundle are available after the bundle.js script has loaded.Development Version With full warnings and debug mode

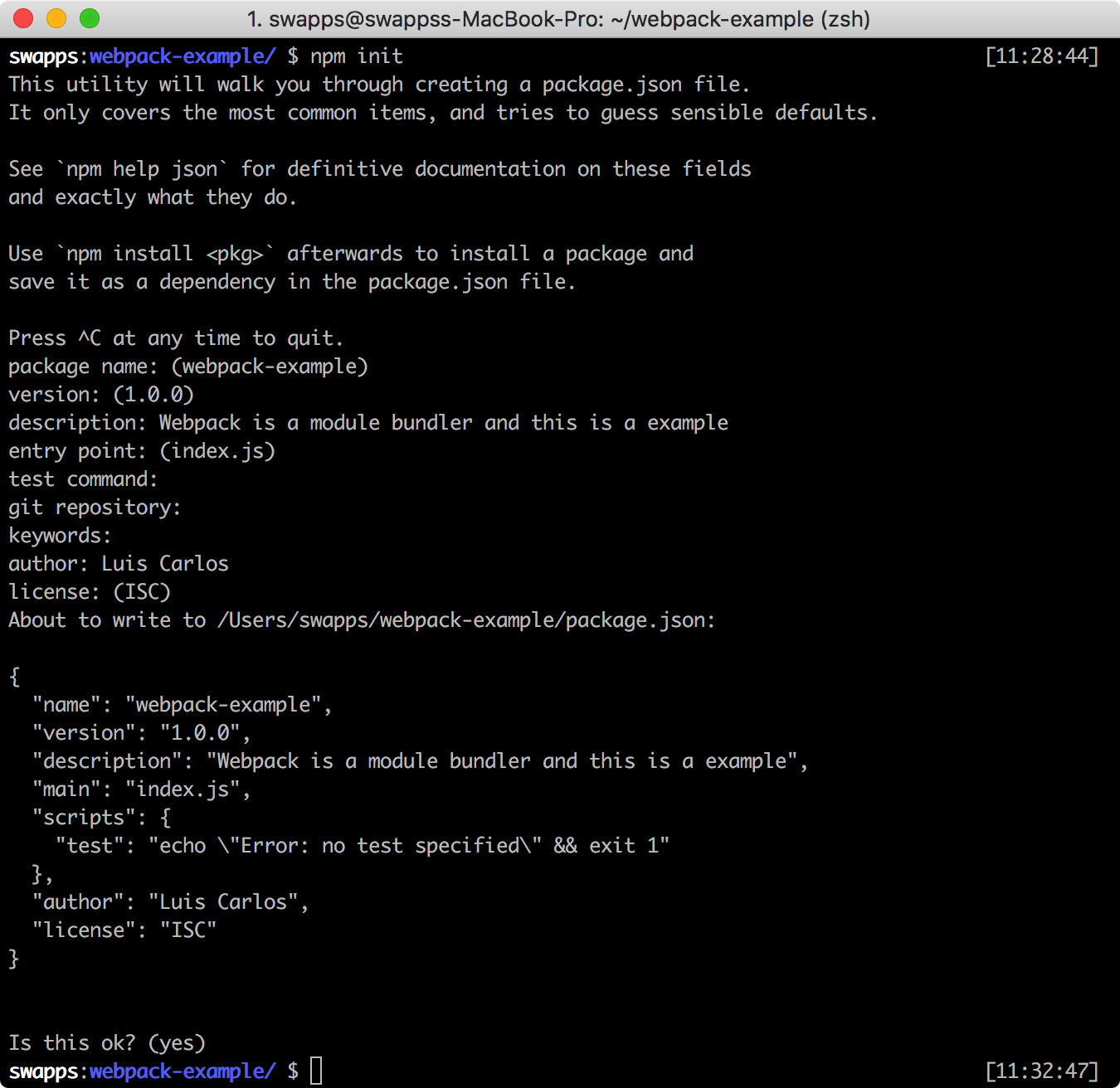
To test your bundle, create a new file /dist/index.html: Hello World You may now use the npm run build command to build your bundle with Webpack. "test": "echo \"Error: no test specified\" & exit 1"
Npm install global webpack update#
Update your project’s directory structure and create a new file /src/scss/app.scss. When importing Bootstrap’s Sass source files you can include all of Bootstrap, or pick only the parts you need. Import Bootstrap’s JavaScript by adding this line to your app’s entry point /src/app.js: import ' bootstrap ' Īlternatively, you may import plugins individually as needed: import ' bootstrap/js/dist/util ' import ' bootstrap/js/dist/dropdown ' Importing Bootstrap Sass const path = require ( ' path ' ) module.


 0 kommentar(er)
0 kommentar(er)
